40+ Tooltips Scripts With AJAX, JavaScript & CSS
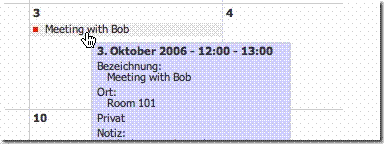
- Nice Titles Revised
An improved Nice Titles Tooltip Script with Accesskeys support.
- Nice Titles
A classic. The script uses a background image.
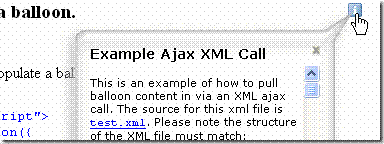
- AJAX-enabled Help-BalloonsHelp windows in baloon-design. AJAXified version is also available.

- jTip – A jQuery Tool Tip
Extensive AJAX-based tooltips with numerous functions and presentation possibilities.
- jQuery plugin: Tooltip
Enhances the jQuery Library.
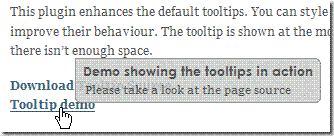
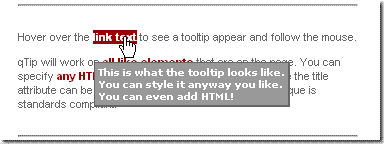
- qTip
Works for all elements, not only for links in most browsers - IE 5.5+, Firefox, Safari and Opera.
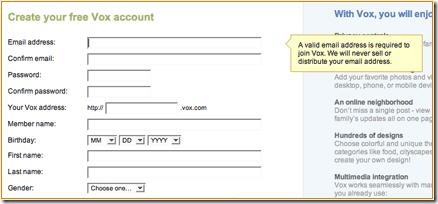
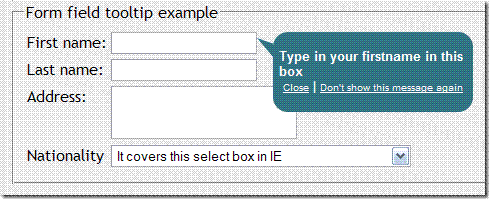
- Form field hints with CSS Tooltips
t’s a basic example of how helpful a little JavaScript and CSS can be in a form. Instead of the input hints always showing and potentionally cluttering a very simple form, only the hint for the currently focused input will show. This article will show a way to do this.

- JS Tooltip
Displays customizable tool tip message for each link element on a web page. A tool tip that can be added to the anchor element unobtrusively by adding a class value to it. This was done by having the tool tip message pull from the specific title attribute of the anchor element that the tool tip was added too.

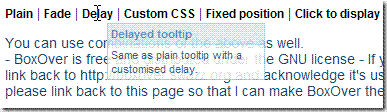
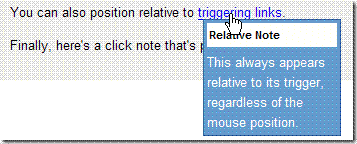
- BoxOver
Flexible DHTML-Tooltipp in numerous formats. Appears (almost) immedately and fades in during loading.
- SuperNotes
Converts footnotes to tooltips. Appears immediately and can be assigned with a fixed position in the browser window.
- Tipster
Multifunctional tool tips with JavaScript.
- 5 Tooltips by DHTMLGoodies
First version is suppose to improve the usability of online forms:

- The second technique uses AJAX.

- Walter Zorns JavaScript, DHTML Tooltipps
These tooltips can be used for different purposes; the code is well-documented and can easily be improved and modified.

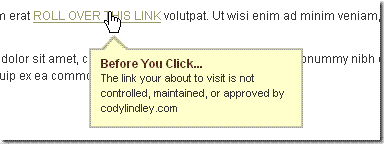
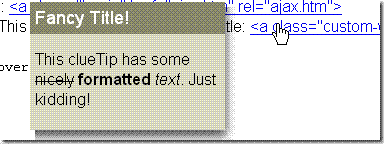
- clueTip
This is a demo page for the new clueTip — a jQuery-based, AJAX-powered tooltip. The clueTip plug-in was inspired by Cody Lindley’s jTip script.
- Mootools Tooltip
Mootools Javascript example of using tooltips.
- Sweet Titles
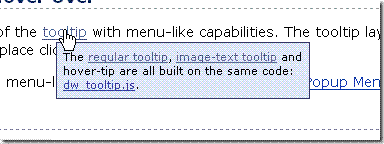
JavaScript Fading Tooltips. - Hover Tip
Tooltip with menu-like capabilities. The tooltip layer will remain visible while the viewer hovers over it. This allows you to place clickable links inside tooltip content.
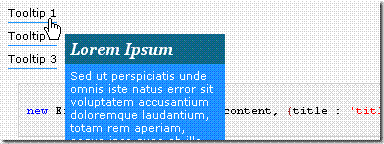
- Multiline Tooltip with HTML, CSS and JavaScript
This document explains how to make nice multiline tooltip for HTML documents, using simple and standard CSS, HTML and JavaScript.
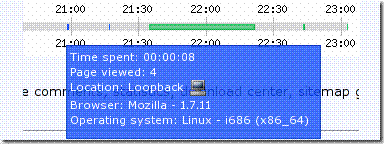
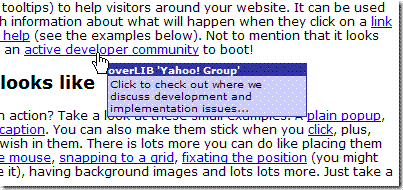
- overLIB
This JavaScript-library can be used in a variety of ways; many positioning and appearance features are available.
- Scriptaculous Effect.Tooltip
The tooltip script from the script.aculo.us library.
- Tooltip.js
Tooltipps with AJAX. The library uses the Prototype JavaScript Framework. The demo doesn’t work any longer.
CSS-Based Solutions
- CSS Tooltips
A simple demonstration of using custom CSS tooltips as a drop-in replacement for the browser-based title attribute.
- CSS Technique for Tooltips
CSS can create “faux tooltips” much the same as the JavaScript ones, but without all the (possibly) undesirable scripting. There are a few in’s and out’s involved, but surprisingly, the methods are rather easy to accomplish.
- Unobtrusive and Slightly Accessible CSS Tool Tips on Semi Transparent CSS Menus
The scripts creates half-transparent tooltips with shadows.
- CSS Menu Descriptions
This is a CSS technique that could be useful if you want to give users accessible added content such as tool-tips, notifications, or alerts, without adding unnecessary clutter to your page. And since it doesn’t rely of JavaScript, it should be useful to everyone, even disabled users.
- Balloon Tooltip Demonstration
Balloon tooltip demonstration.
- CSS Tooltipps, lixlpixel Javascript Tooltips
Similar scripts from the same source:

- CSS Rollovers for Tooltips

- CSS Bubble Tooltips
This example will show you how well this tooltip stretches for long descriptions.
- Simple, accessible “more” links - v2
CSS-based solution for displaying tooltips.
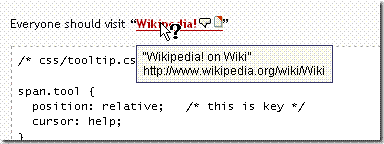
- CSS Tooltips
Another solution, based only on CSS.
- Information Balloon PopUps
Stu Nicholls delivers another CSS-based solutions.
Further Solutions
- Snap.com
Snap gives you a visual preview of each result before you click on it. And that improves your odds of picking the right search, without clicking back-and-forth several times.
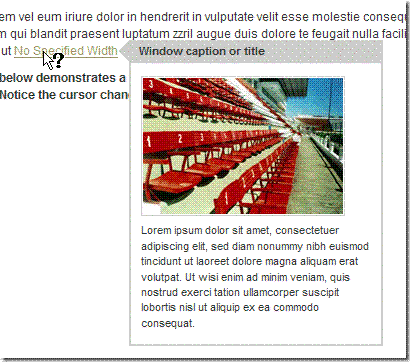
- DHTML Tooltips
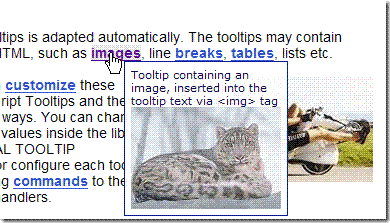
Popup a help tip or information layer onmouseover using this object-based DHTML tooltip code. The basic version, presented on this page, can contain plain text or rich html, images, or images and text. The tooltip can be displayed over a background image. It can move with mouse movement. And it is easy to customize and modify.
- Animated Tooltip Javascript
- DOM Tooltip
DOM Tooltip Script-Library
- Yahoo! UI Library: Tooltip
The Yahoo! UI Library Toolbox provides among other functions also tooltips.
Source : Smashing Magazine